Probabilmente nelle ultime settimane, per aumentare le vendite del tuo e-commerce, hai ottimizzato i testi delle categorie o il copy delle schede prodotto. Magari ti sei concentrato sull’email marketing o chissà, ti sei dedicato ai contenuti della sezione blog. Tutto molto importante, ma toglimi una curiosità: delle liste prodotti del catalogo, che mi dici?
Come scrisse Paul Valéry, «chi vuole fare grandi cose deve pensare profondamente ai dettagli». E questo vale anche per chi vuole realizzare degli e-commerce ottimizzati, capaci quindi di vendere sempre di più, di mese in mese. Anche in questo caso, infatti, è una questione di dettagli, e quindi di un continuo miglioramento.
Sì hai capito bene, mi riferisco alla lista dei prodotti che i tuoi utenti vedono quando arrivano sul tuo e-commerce, non appena selezionata una categoria o fatta una ricerca. Come vengono presentati i tuoi prodotti? Pensi che quella disposizione, quei copy e quelle strutture possano garantire un’eccellente User Experience ai tuoi visitatori?
No, non rispondere subito e, soprattutto, non essere troppo ottimista. Proseguendo nella lettura di questo post, infatti, potresti avere qualche brutta sorpresa.

Il modo in cui presenti la lista dei prodotti nel tuo e-commerce, insomma, potrebbe essere – probabilmente – meno efficiente di quanto pensi.
Dico questo non perché ho poca fiducia nei tuoi confronti, e nemmeno perché sono cattivo. Lo dico perché, essendo Pronesis specializzata proprio nella realizzazione di e-commerce e occupandomi personalmente di neuromarketing, ux e psicologia di vendita online, visito ogni settimana decine di negozi online e lo faccio con occhio critico.
Cerchi un partner di esperienza per lanciare il tuo nuovo e-commerce?
Dall'analisi del tuo mercato, attraverso neuromarketing e psicologia della persuasione, sviluppiamo e promuoviamo esperienze digitali ad alto tasso di conversioneIl risultato, ahimè, è che 2 portali di vendita su 3 presentano una lista dei prodotti non ottimizzata, con dei problemi – più o meno grossi – di usabilità.
Vuoi scoprire se anche la lista dei prodotti del tuo negozio online ha dei difetti? E soprattutto, vuoi scoprire come eliminarli, per ottimizzare la user experience del tuo e-commerce?
Bene: sono qui per questo!
Una panoramica generale sulla lista dei prodotti degli e-commerce
Quando un utente approda su un e-commerce alla ricerca di un prodotto, quella che gli si para davanti è la lista dei prodotti del catalogo. Ogni categoria ha una sua lista, più o meno popolata. Hai mai pensato a quali sono gli elementi che possono aiutare l’utente nella sua scelta e quindi nel suo acquisto? Beh, di certo non si può pretendere che i visitatori aprano ogni singola scheda prodotto…
Immagina per esempio che, nel tuo e-commerce dedicato alla vendita di abbigliamento sportivo, arrivi un utente alla ricerca di una t-shirt, senza però avere delle idee troppo chiare in mente su cosa mettere nel carrello.
La prima cosa che farà sarà probabilmente quella di selezionare la categoria ‘T-shirt’ (o simili) e consultare la rispettiva lista dei prodotti, scorrendo la pagina verso il basso. Davanti a lui si presenteranno dunque magliette di qualsiasi colore, in cotone, traspiranti, elastiche, lunghe, corte, da corsa, da palestra, da arrampicata, e via dicendo. Certo, forse potrà usare dei filtri, escludendo le T-shirt femminili o maschili, ma i prodotti davanti ai suoi occhi rimarranno comunque tanti.

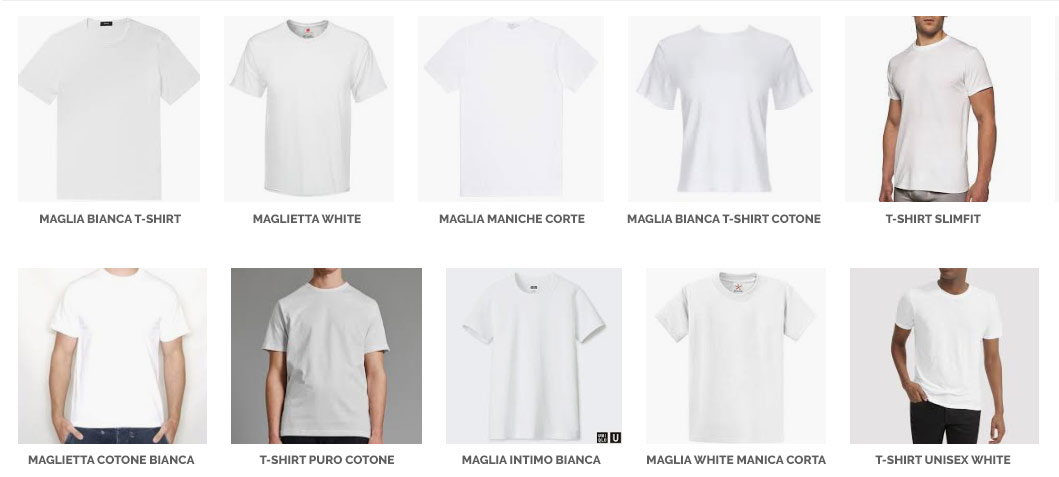
Ad aiutarlo nella sua scelta, dunque, ci saranno gli elementi che tu hai deciso di presentare per ogni prodotto. Un’immagine del prodotto, accompagnata da alcune essenziali informazioni sulla merce. Il problema, però, è che molti e-commerce, a causa di una marcata incongruenza nel presentare gli attributi della merce a livello del catalogo, finiscono per minare la capacità degli utenti di confrontare un prodotto con l’altro.
E non è tutto qui. Tanti altri negozi online commettono un secondo grande errore nella presentazione della loro lista dei prodotti, andando ad condensare nel titolo del prodotto tante – troppe – informazioni destrutturate, in modo da renderle quasi illeggibili.
Certo, lo scopo è quello di mettere in evidenza – sia per gli utenti che per i motori di ricerca – le peculiarità di ogni singolo prodotto in vendita, ma il risultato, in molti casi, è una situazione di parziale illeggibilità, causata proprio dall’eccesso di informazioni.
Su Amazon ad esempio, ricercando un portatile, puoi imbatterti in titoli come:
Lenovo 80TL000NIX IdeaPad V110 Portatile con Display da 15.6″, Processore Intel Core i5-6200U da 2.3 GHz, 4 GB DDR4-SDRAM, 500 GB HDD, Scheda Grafica Intel HD Graphics 520, Sistema Operativo DOS, Nero
Oppure, ancora peggio:
NOTEBOOK HP 250 G6 15.6″ FINO A 2.40 GHz IN TURBO RAM 4GB/HD 500GB/VIDEO GRAFICA INTEL HD500/PORTATILE COMPLETO HP/HDMI/MASTERIZZATORE/UTILIZZO STUDIO/CASA/UFFICIO/USB 3.0/WIFI//BLUETOOTH
Un po’ troppo non è vero?
E, ancora, c’è dell’altro. Nella maggior parte dei casi, i negozi online ignorano – o fanno finta di ignorare – la tecnica di design della ‘progressive disclosure’, che insegna l’efficacia del rivelare via via nuove informazioni.
In moltissimi negozi online, invece, l’utente disinteressato e quello interessato si trovano di fronte alla medesima mole di informazioni.
Questo, come sa bene chi si interessa alla psicologia applicata al marketing e al neuromarketing, può portare nei casi peggiori ad un sovraccarico cognitivo dell’utente, al quale vengono mostrate troppe informazioni non richieste (per lasciare nascoste, magari, le informazioni che invece l’utente vorrebbe visualizzare immediatamente).
3, in sintesi, sono i principali problemi che si possono riscontrare al livello della presentazione della lista dei prodotti negli e-commerce:
- Incongruenza nell’esposizione degli attributi di ogni singolo prodotto
- Titoli di prodotto illeggibili, farciti di dettagli tecnici che dovrebbero trovare posto altrove
- Mancato impiego della tecnica di design della ‘progressive disclosure’
E se questi sono i 3 errori principali che vengono commessi nella maggior parte degli e-commerce, non posso che costruire questa guida per l’ottimizzazione della lista dei prodotti a partire proprio da questo terzetto.
Ma prima: sai quali sono le informazioni che devi assolutamente inserire nell’anteprima di ogni prodotto?
Gli attributi indispensabili da inserire nelle anteprime della tua lista dei prodotti
Ancor prima di vedere nel dettaglio la disposizione e la presentazione degli attributi, voglio spendere alcune parole su quali informazioni devono essere assolutamente presentate per permettere all’utente di avere una chiara visuale della tua offerta. E tu, stai mostrando le informazioni giuste ai tuoi clienti nel tuo e-commerce?
In linea di massima, le informazioni che devono essere presentate in questa sede sono essenzialmente di 2 tipologie, ovvero:
Attributi universali: in questo caso abbiamo a che fare con gli attributi che devono essere indicati per qualsiasi prodotto, indipendentemente dal settore e dalla categoria. Che si tratti di un trapano, di un pezzo di formaggio erborinato o di un lucidalabbra, a livello della lista dei prodotti dovrai dunque esplicitare, insieme ad un’immagine d’anteprima, il prezzo del prodotto, il suo nome, il suo tipo, le possibili varianti e, auspicabilmente, il livello di apprezzamento dei tuoi clienti (le tipiche stelline di Amazon, per capirci).
Attributi di categoria: mi riferisco, come avrai intuito, a tutti quegli attributi specifici di ogni nicchia di prodotto. Nel caso di schermi per Pc si parlerà quindi di pollici e di pixel, caratteristiche che ovviamente non avrà senso specificare nella lista dei prodotti di un e-commerce di strumenti da cucina.
Fin qui è tutto chiaro, vero?
Ecco, partendo dal presupposto che esistono queste due differenti tipologie di attributi da evidenziare, tu dovresti decidere quali informazioni specifiche devono essere presentate nella tua lista dei prodotti, a fianco di singola anteprima.
Non hai mai preso questa decisione, e quindi non segui una regola precisa per la creazione delle tue anteprime?
Beh, allora molto probabilmente vuol dire che nella tua lista dei prodotti gli attributi sono presentati a caso, il che – come vedremo meglio dopo – è di certo un male.

Vuoi un primo aiutino per organizzare al meglio la tua lista dei prodotti?
Beh, sicuramente nella lista dei prodotti vanno specificati tutti gli Attributi universali, dal titolo del prodotto al prezzo, senza eccezioni. Ti consiglio inoltre di scegliere un numero tra 1 e 3 attributi di categoria da presentare sempre, per tutti i prodotti di quella medesima categoria.
- Vendi magliette sportive? Per ognuna potresti decidere di indicare, oltre agli attributi universali, anche il tipo di tessuto.
- Vendi pneumatici? Per ogni anteprima indicherai le dimensioni e la stagione consigliata.
- Vendi smartphone? Molto probabilmente indicherai la grandezza dello schermo, la memoria e la qualità della fotocamera.
Semplice, no?
L’importante è prendere una decisione e seguirla pedissequamente per ogni singola categoria di prodotti, mirando a dare all’utente tutte le informazioni sufficienti per fare una prima scrematura dei prodotti, senza rischiare, allo stesso tempo, di sovraccaricarlo di dati.
Bene: ora sei sicuramente pronto per andare a correggere uno dopo l’altro gli errori che abbiamo visto sopra. Iniziamo?
Eliminare l’incongruenza nella presentazione dei prodotti
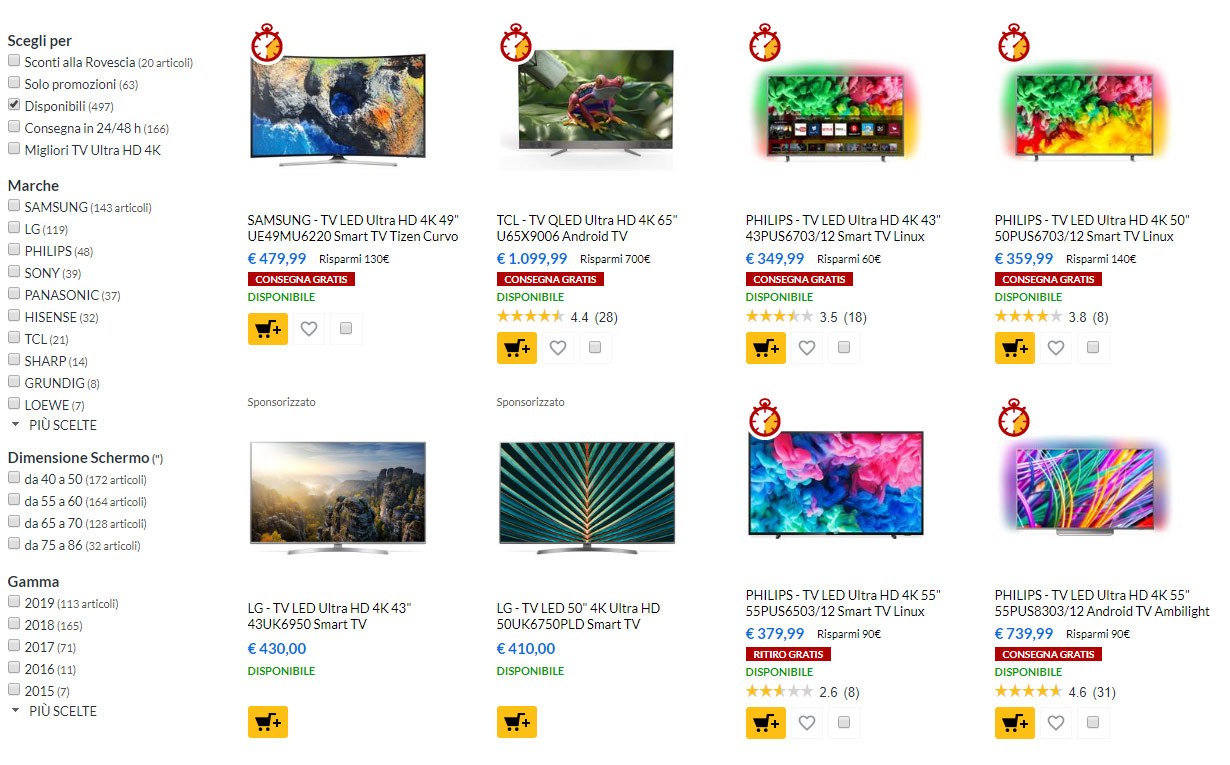
Ipotizziamo che tu sia alla ricerca di un nuovo televisore su un e-commerce dedicato alla vendita online di elettrodomestici. Hai ben in chiaro in mente quello che vuoi: vuoi infatti un monitor LED, 40 pollici, UltraHD, dotato di connessione Wi-Fi.
Guardando la lista dei prodotti che ti si presenterà davanti, dunque, andrai ad aprire tutte quelle schede che, già dall’anteprima, contengono l’indicazione di questi attributi.
Se infatti un’anteprima ci dice che quello specifico prodotto ha la connessione Wi-Fi, mentre quella successiva non ci dice nulla a riguardo, possiamo dare per scontato che il secondo televisore non è dotato di quel tipo di connessione. Ma è esattamente così che stanno le cose?
E se invece anche il secondo prodotto avesse avuto quella medesima caratteristica, e questa non fosse stata riportata nella sua anteprima della lista dei prodotti per distrazione, per noncuranza o per la mancanza di pianificazione?
In questo caso tu, in quanto utente, avresti perso una buona possibilità di acquisto, e il negoziante, da parte sua, avrebbe visto diminuire le possibilità di giungere alla vendita.

È dunque importantissimo che le informazioni riportate siano in modo congruente e coerente all’interno della medesima lista dei prodotti.
Se il tuo e-commerce vende anche giacche di vera pelle, ogni singola anteprima di capi di questo tipo deve riportare l’attributo ‘vera pelle’, così da non confondere o scoraggiare gli utenti.
Di più: se le informazioni non sono coerenti tra un prodotto e l’altro, gli utenti non possono comprarli in modo agevole.
Torniamo all’esempio delle televisioni, e ipotizziamo che tu voglia comparare i prodotti in base al loro prezzo e alle dimensioni dello schermo. Come potresti fare se le dimensioni non fossero riportate in tutti i prodotti proposti? Beh, a quel punto avresti davanti a te due opzioni, e nessuna delle due è certamente perfetta – né per te in quanto utente, né per il negoziante – ovvero:
- saltare automaticamente ogni prodotto in cui quell’attributo non viene riportato
- aprire tutte le schede di tutti i prodotti, a prescindere dalle informazioni riportate a livello di catalogo
E non è tutto qui: non solo ogni voce dovrebbe portare i medesimi attributi. Per assicurare un’agevole comparazione tra un prodotto e l’altro, è necessario anche disporre gli attributi nello stesso ordine, così da facilitare la vita dell’utente.
Era questo quello che intendevo all’inizio, quando parlavo della cura dei dettagli. Del resto, perché abbandonarsi ad un ordine casuale, quando invece è possibile uniformare la nostra lista dei prodotti dall’inizio alla fine?
In una categoria dedicata ai coltelli da cucina, per esempio, il primo attributo – per tutte le schede – potrebbe essere la lunghezza della lama, seguito dal materiale di costruzione.
In questo modo, con un colpo d’occhio, l’utente potrebbe comodamente comparare i vari prodotti, senza saltarne nessuno e senza essere costretto ad aprire tutte le schede prodotto, con il rischio di lasciare l’e-commerce a mani vuote, con il mal di testa e con un gran senso di frustrazione (che di certo lo terrà lontano da quel portale per un bel po’, forse per sempre).
Cerchi un partner di esperienza per lanciare il tuo nuovo e-commerce?
Dall'analisi del tuo mercato, attraverso neuromarketing e psicologia della persuasione, sviluppiamo e promuoviamo esperienze digitali ad alto tasso di conversioneRendere perfettamente leggibili le informazioni
Sopra ho fatto l’esempio di alcuni titoli di prodotto di Amazon particolarmente farciti. Ma quelli, per chi bazzica taluni tipi di e-commerce, sono di fatto la normalità: esistono dei casi ben più estremi.
Ma per quale motivo chi amministra gli e-commerce genera dei titoli così lunghi, densi e francamente illeggibili?
Beh, la risposta è semplice: da alcuni punti di vista, questa ‘tecnica’ è conveniente.
Inserire nel titolo, insieme al nome del prodotto, anche il suo tipo, la sua marca e altri (buoni) dettagli tecnici, infatti, da una certa prospettiva può aiutare ad attirare l’attenzione degli utenti. E questo per il semplice fatto che il titolo è la parte più visibile all’interno delle schede che compongono la nostra lista di prodotti.
I test effettuati sugli utenti – quelli veri, in carne e ossa, dotati dunque di emozioni, di tempi stretti e distrazioni – hanno invece dimostrato che no, i titoli acchiappa-tutto non sono per nulla efficaci, per il semplice fatto che i potenziali clienti non sono contenti di doversi piegare a leggere questi titoli destrutturati e spesso difficilmente interpretabili.
Non ti sto dicendo che quelle informazioni non devono essere presenti nelle anteprime che compongono la lista dei prodotti di un e-commerce. No, come ti ho anticipato quegli attributi devono assolutamente essere riportati a livello di catalogo.
Quello che sostengo è invece che non devono essere inseriti a forza nel titolo del prodotto, quanto invece sotto, al loro posto. Invece di obbligare l’utente a spezzare il titolo in vari pezzi, cercando di dare del senso ad un mix di parole spesso complicate e senza articoli, congiunzioni e preposizioni, è possibile presentare questi attributi come delle entità differenti e molto, molto più facili da leggere.
Quanti titoli di 3 righe pensi che il tuo utente sia disposto a leggere?
Cinque? Dieci?
E se la tua lista dei prodotti per la sua ricerca contenesse invece 100 elementi diversi?
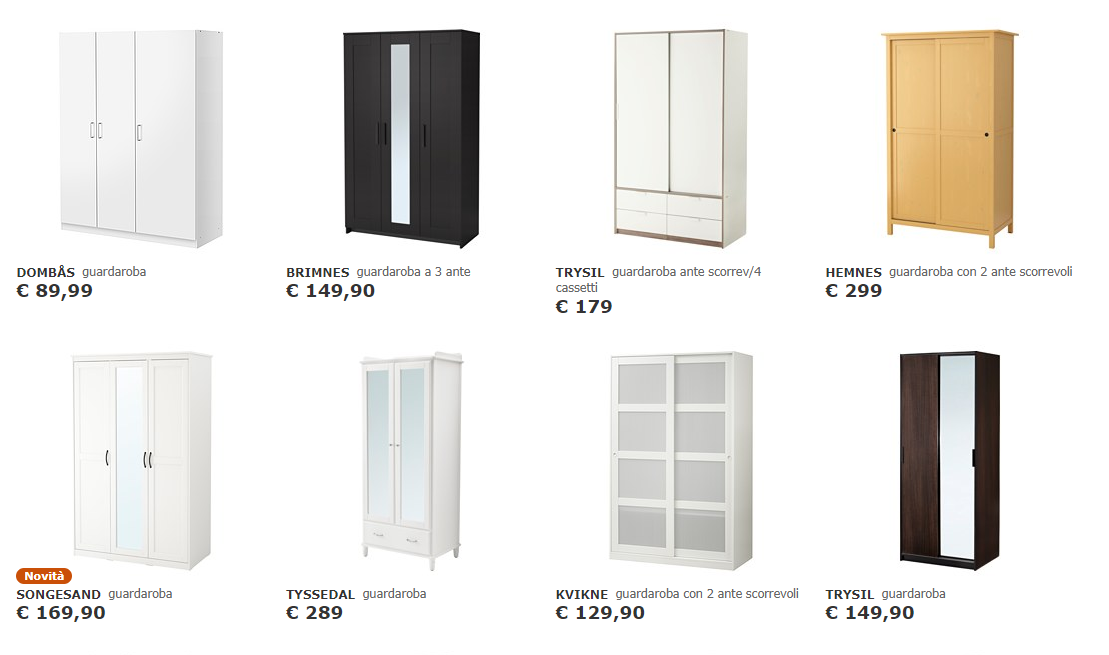
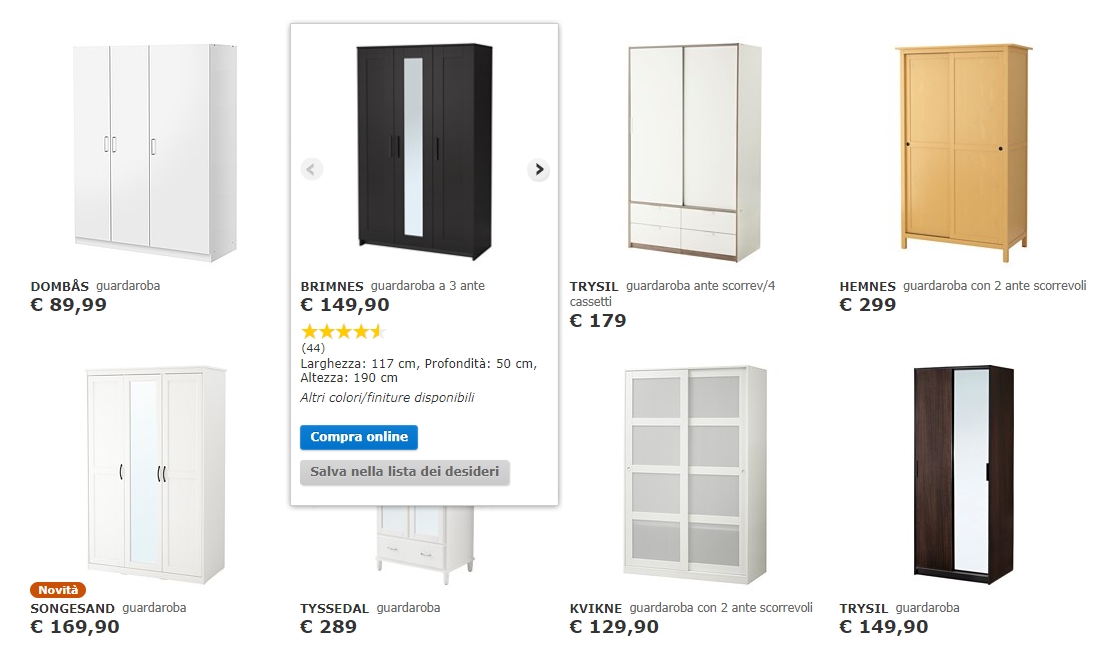
Quello che devi ricercare, in questo senso, è la semplicità. Prova a visitare il portale di Ikea:

Qui di certo non c’è un overload cognitivo per l’utente, vero? Anzi, le informazioni sono fin troppe poche. Ma occhio, come scoprirai più tardi, c’è un trucco.
Per essere certi di avere una lista dei prodotti facilmente leggibile e comparabile, dunque, è necessario realizzare dei titoli di prodotto brevi, riportanti solamente il nome del prodotto, ed eventualmente il suo tipo, per poi snocciolare subito sotto, in un blocco di testo separato, gli altri attributi.
L’optimum è quello di proporre un breve elenco puntato; se invece non vuoi sprecare troppo spazio in verticale, il mio consiglio è quello di mettere tutte le caratteristiche in riga, distanziando un attributo dall’altro con un separatore o un peso di font diverso.
Progressive Disclosure: fornire all’utente tutte le informazioni che cerca, al momento giusto
Lo hai già capito nei paragrafi precedenti: fare una lista dei prodotti efficace vuol dire trovare il compromesso perfetto tra due estremi.
Troppe informazioni sono dannose, poche informazioni, pure. E se esistesse un’altra via?
Se tu volessi essere certo di non dare troppe informazioni agli utenti non interessati e, allo stesso tempo, di dare agli utenti interessati tutte le informazioni che giustamente ricercano nel tuo catalogo?
Esiste una soluzione, e si chiama effetto hover. Di cosa sto parlando?
Semplice: al passaggio del puntatore del mouse sopra ad un determinato elemento – in questo caso, una voce della lista dei prodotti del tuo e-commerce – si mostrano nuove informazioni. Ed è proprio questo ‘il trucco’ che usano quelli di Ikea nella versione desktop del loro e-commerce, per coniugare il massimo della semplicità e della brevità all’esigenza informativa degli utenti:

In questo modo gli utenti possono scoprire qualcosina in più su un dato prodotto, senza per forza dover aprire la scheda prodotto relativa. E questo è un gran vantaggio, perché gli utenti non saranno costretti ad aprire mille schede per doverne poi chiudere 999 irrilevanti – o magari una in più – alla ricerca delle informazioni non mostrate a livello di catalogo; allo stesso tempo, gli utenti non si scontreranno con un eccesso di dati, perché saranno loro, con il semplice passaggio del mouse, a decidere quale prodotto merita la loro attenzione, e quale invece no.
Così facendo si riconosce il valore del tempo degli utenti, che non viene speso ad aprire e a chiudere schede inutili. Tutto questo, ovviamente, si traduce in performance più alte per l’e-commerce.
È però doveroso sottolineare una cosa:
Gli attributi che sono destinati a comparire con l’hover state del mouse devono essere scelti con cura, in quanto gli attributi primari (quali il prezzo, il nome del prodotto e il suo tipo) devono essere sempre visibili.
Nella finestrella aggiuntiva, insomma, devono essere raggruppati solamente gli attributi secondari, che presuppongono in ogni modo una particolare attenzione e quindi predisposizione dell’utente.
C’è un’ulteriore ragione per utilizzare con moderazione e arguzia questo strumento, soprattutto pensando che lo shopping online via dispositivi mobili è in costante crescita: gli schermi touch, infatti, non possono godere automaticamente di questa possibilità e, in ogni caso, non con il medesimo risultato..
In sintesi: ecco come realizzare una lista dei prodotti che vende
In linea generale non si presta molto attenzione alla presentazione dei prodotti a livello di catalogo negli e-commerce. Si pensa soprattutto ai testi delle schede prodotto, al design complessivo del portale, ai percorsi di navigazione e via dicendo. Eppure, come hai visto oggi, ci sono molti miglioramenti che si possono fare, anche per quando riguarda la lista dei prodotti.
Per controllare se la lista dei prodotti del tuo e-commerce è efficace, e quindi per ottimizzarla al meglio devi prestare attenzione, in sintesi:
- A presentare tutti gli attributi necessari, ovvero tutti gli attributi universali e i più importanti attributi di categoria;
- A presentare tutte le informazione necessarie in modo congruente e coerente, citando per ogni prodotto, laddove possibile, i medesimi attributi, e avendo l’accortezza di presentarli nello stesso ordine;
- A mettere in campo la tecnica della Progressive Disclosure, dando più informazioni ai soli utenti interessati, così da non creare un dannoso sovraccarico cognitivo nei tuoi visitatori.
Sì, lo so, sembra facile, ma non lo è. Eppure è tutta una questione di pianificazione: tutto quello che devi fare è capire quali sono gli attributi di categoria che, per ogni tipologia di prodotto, vuoi mostrare insieme agli attributi assoluti, e poi decidere un ordine di esposizione efficace, da ripetere voce dopo voce.
Così facendo, riuscirai a migliorare di molto la user experience del tuo e-commerce, e quindi ad aumentare le tue vendite!

