Stai cercando il modello perfetto da seguire per le call to action del tuo e-commerce? Vuoi essere certo di non perdere per strada nemmeno un cliente? Ecco, di certo nessuno può darti queste certezze.
E, allo stesso modo, nessuno tiene in serbo per te o per chiunque altro il Santo Graal della call to action per e-commerce, quello che, se imitato potrebbe convincere, anche il più scettico e riluttante dei tuoi utenti ad acquistare i tuoi prodotti.
Assolutamente no: quando si parla di aumentare le vendite, di condurre il cliente verso l’acquisto e di non lasciarsi scappare nemmeno un euro nel funnel di vendita, non esiste un modello valido sempre e comunque per tutti.
Ci sono però delle regole, delle tecniche e degli accorgimenti particolarmente geniali che, se messi in pratica tutti insieme, uno dopo l’altro, possono aumentare concretamente il livello delle conversioni – e quindi degli acquisti – nel tuo negozio online.

Insomma, non ti sto mostrando la via verso un ascensore che, con nessun sforzo, ti porterà in cima. Ti sto però indicando un sentiero segnalato, ben battuto e davvero comodo per raggiungere la vetta abbastanza in fretta e senza tanta fatica.
Tu vuoi arrivare in alto? Bene, non ti servono né scarponi, né ramponi né piccozze. Tutto quello che devi fare è invece sederti comodo davanti al pc e leggere questa guida dedicata alle CTA per e-commerce: quando sarai arrivato in fondo, sarai in grado di raggiungere le vette più alte nelle vendite del tuo negozio online, attraverso la realizzazione di call to action per e-commerce estremamente efficaci e capaci di trascinare verso l’acquisto anche gli utenti più distratti.
Cerchi un partner di esperienza per lanciare il tuo nuovo e-commerce?
Dall'analisi del tuo mercato, attraverso neuromarketing e psicologia della persuasione, sviluppiamo e promuoviamo esperienze digitali ad alto tasso di conversioneSei pronto? Bene: la nostra salita si divide in 4 passaggi chiave.
Passeremo prima per tre campi base (ovvero dapprima la landing page, poi la pagina di ricerca e quindi la pagina prodotto) e infine arriveremo all’agognata vetta, ovvero al checkout.
Per ogni step analizzeremo in profondità tutte le caratteristiche premianti delle call to action per e-commerce – usando come sempre un pizzico di psicologia applicata al web marketing!
Le call to action per le landing page del tuo e-commerce
Eccoti al primo campo base, dove ci si prepara per la scalata vera e propria. Il principio di partenza, che sarà valido anche per le pagine a venire, è quello per cui ogni singola pagina dovrebbe avere un motivo primario, ovvero una funzione esplicita.
Questo significa che in una stessa pagina non dovresti assolutamente cercare di spingere un utente in 4 direzioni diverse. Mettiti davanti ad ogni singola pagina tuo negozio online, e domandati qual è il suo preciso scopo.
Cosa vuoi che faccia l’utente una volta arrivato su questa pagina?
Se non riesci a dare una risposta immediata, unica e precisa a questa domanda, beh, probabilmente devi ripensare quella pagina nonché ottimizzare il suo design e i suoi contenuti dal punto di vista della User experience: se tu non sai dove vuoi andare a parare, come potrebbe mai capirlo il tuo utente?
Devi sapere che i principali cartelli stradali che guidano gli utenti della rete attraverso le pagine dei siti web – e ancora di più nel caso degli e-commerce – sono le call to action, le quali per l’appunto mostrano la via ai visitatori.
iVuoi essere sicuro che i tuoi utenti procedano dalla parte giusta, ovvero verso l’acquisto? Allora le tue CTA devono essere estremamente chiare e attraenti
Concentrati dunque dapprima sulle landing page e sulla homepage del tuo negozio online.
Se dovessi domandarti quali sono le ragioni d’essere di queste pagine, le tue risposte dovrebbero essere essenzialmente 2:
- Prima di tutto, il loro compito è quello di introdurre e spiegare velocemente il tuo portale all’utente, facendogli capire fin da subito di cosa si occupa, qual è il suo mood e via dicendo.
- La loro seconda funzione, inoltre, è quella di far fare all’utente il secondo passo decisivo verso l’acquisto, ed è qui, come certamente avrai capito, che va posizionata la prima delle tue call to action per e-commerce.
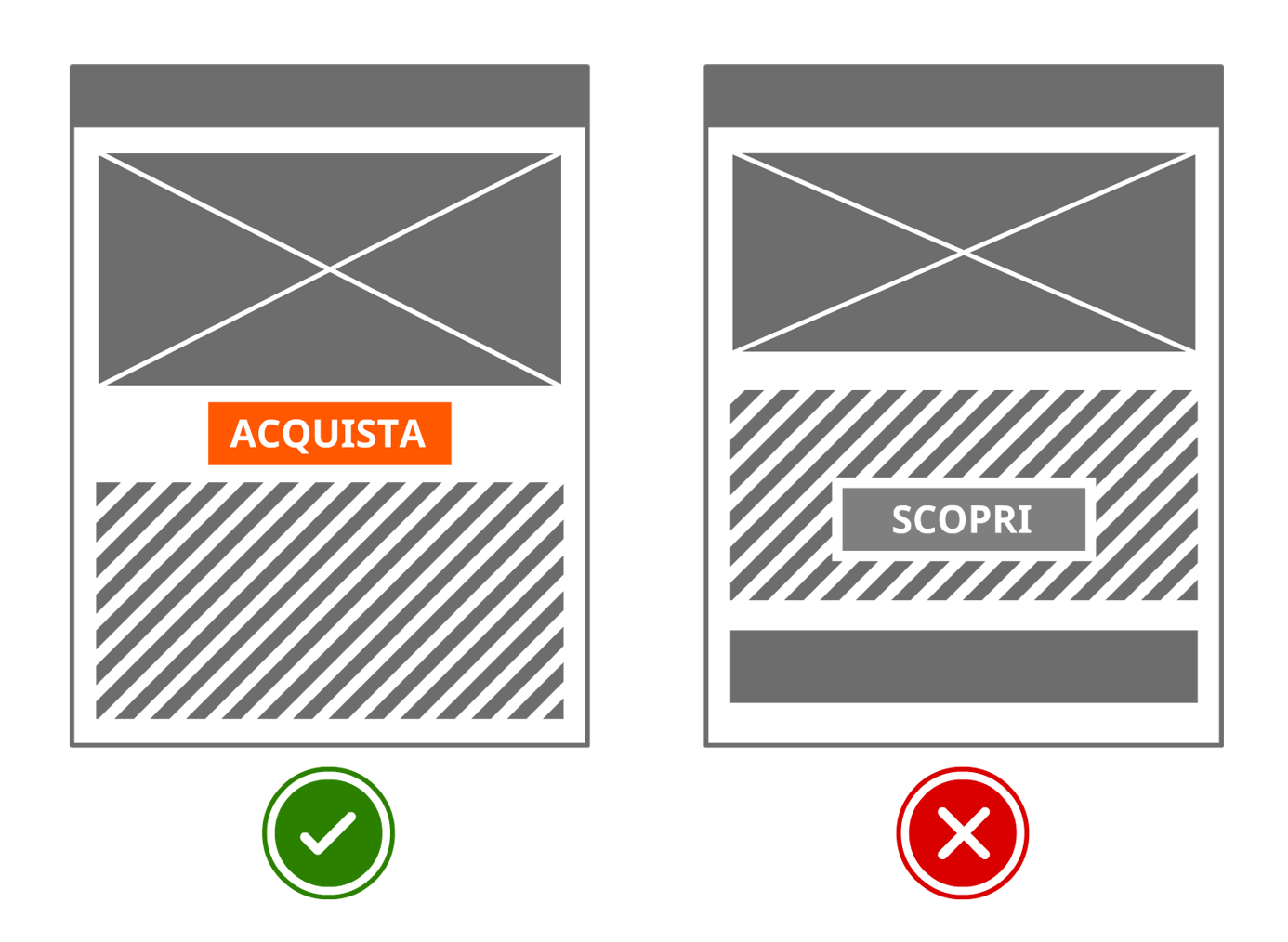
Come deve essere questa CTA? Devi pensare che quello deve essere il bersaglio al quale deve puntare il cliente, e quindi il peggiore degli errori che potresti fare è quello di mimetizzarla in mezzo alla pagina.

Le tue call to action non devono essere dei bottoni mimetici nascosti, al contrario, devono essere dei semafori impossibili da non vedere. Guarda i colori principali della tua pagina: bene, la tua CTA deve essere completamente diversa, realizzata con un colore di contrasto, che la faccia risaltare agli occhi dei visitatori.
Lo stile e il colore delle call to action per e-commerce devono essere usati una sola volta in una pagina, così da permettere al tuo utente un riconoscimento lampante e inequivocabile, e questo vale ancora di più per le landing page e per le homepage, poiché in queste pagine tu vai di fatto ad ‘insegnare’ all’utente come si dovrà muovere sul tuo portale nei passaggi successivi.
Questo, insomma, per quanto riguarda il design delle tue call to action per e-commerce. Ma non è ovviamente tutto qui: anche il testo contenuto nelle tue CTA deve essere altrettanto chiaro e deciso, eliminando ogni possibile dubbio o scetticismo, così da chiarire fin da subito qual è il prossimo passaggio.
Delle generiche call to action come ‘Procedi’ o ‘Avanti’ non possono certo avere la stessa efficacia rispetto alle più decise ‘Cerca‘ o ‘Inizia lo shopping‘
Come ho già spiegato in altri post dedicati alla psicologia e al neuromarketing, la nostra mente naviga sempre in modalità di risparmio energetico, e per questo non ama le istruzioni poco chiare, che una dopo l’altra potrebbero allontanare un potenziale cliente.
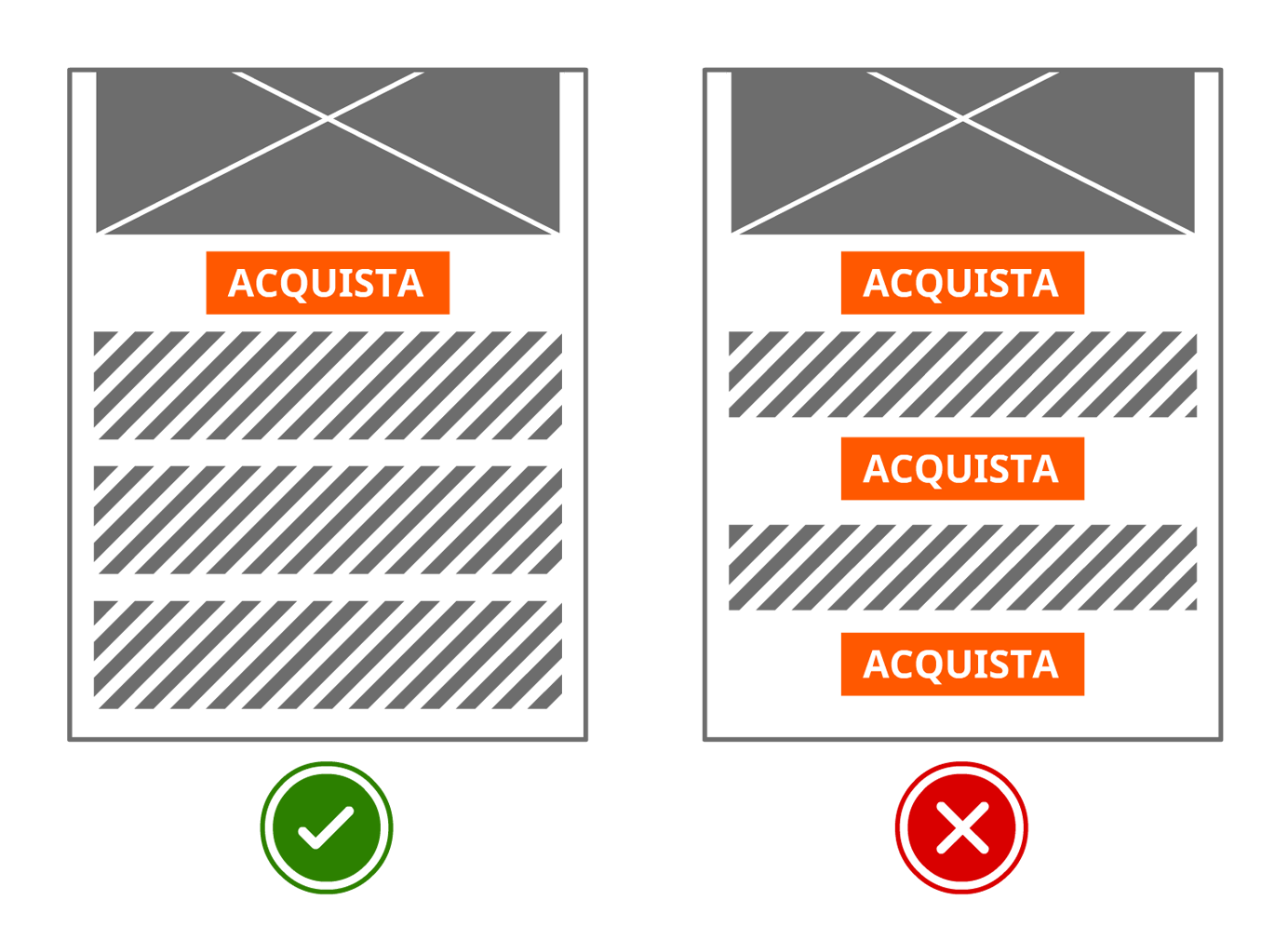
Stai però attento a non esagerare: riconoscere alle call to action per e-commerce l’importanza che meritano non vuol dire che ‘più ce ne sono, meglio è’.

Cospargere la tua home page di CTA ‘Scopri’, ‘Inizia lo Shopping‘, ‘Cerca’ eccetera può infatti mandare in confusione gli utenti, incrementando la complessità della pagina. Su quale delle tante CTA sparse su queste pagine dovrebbero cliccare i tuoi visitatori? Questa perplessità potrebbe essere un primo scalino verso la frustrazione degli utenti, e quindi verso l’abbandono.
Il mio consiglio, dunque, è certamente quello di concentrare tutti i tuoi sforzi su una call to action primaria e riconoscibile già a prima vista in mezzo alla tua landing page.
La pagina di ricerca: CTA sì o CTA o no, questo è il problema
La pagina di ricerca più tipica degli e-commerce è quella che mette davanti agli occhi degli utenti un numero piuttosto vasto di prodotti, raffigurati in immagini ben rappresentative, così da garantire ai potenziali clienti la possibilità di un rapido confronto.
Tanti prodotti, però, significa anche tanti link sui quali cliccare per andare avanti, e quindi tante, tantissime potenziali call to action.
Insomma, se nella tua pagina di ricerca – ipotizziamo: la pagina della categoria ‘scarpe da corsa’ del tuo e-commerce dedicato all’abbigliamento sportivo – ci sono 25 prodotti, potrebbero potenzialmente essere inserite 25 call to action per e-commerce, una sotto ogni immagine, riportante la scritta ‘Vedi il prodotto’. Chiara e decisa, questa CTA spiegherebbe subito al cliente cosa deve fare e cosa si presenterà davanti ai suoi occhi una volta cliccato.
Ma quella call to action è davvero necessaria?
La verità è che no, non è assolutamente necessaria, anzi, quella CTA sarebbe superflua, in quanto gli utenti sanno ormai molto bene che, cliccando direttamente sulla foto o sul titolo di quel prodotto, apriranno la pagina ad esso dedicata.
Insomma, le homepage di Repubblica non è piena di call to action che dicono ‘clicca e leggi’, no? E la Serp di Google non mette sotto ogni link una CTA ‘apri il sito’, non è vero? Ecco, allo stesso modo al tuo e-commerce non servono decine di pulsanti sulle pagine di ricerca per invitare gli utenti a visualizzare i prodotti
Queste call to action potrebbero al contrario risultare fastidiose, distraendo gli utenti, e non è certo questo il tuo scopo. No, tu vuoi che il numero più alto possibile di visitatori non si limiti a visualizzare le tue pagine, ma che faccia invece un passo in più, acquistando i tuoi prodotti esposti. Ed è per questo che in alcuni casi, nelle tue pagine di ricerca, potrebbe essere il caso di inserire delle call to action particolari.
Abbiamo dato per assodato che no, queste pagine non devono accogliere decine di cta ‘Vedi il prodotto’.
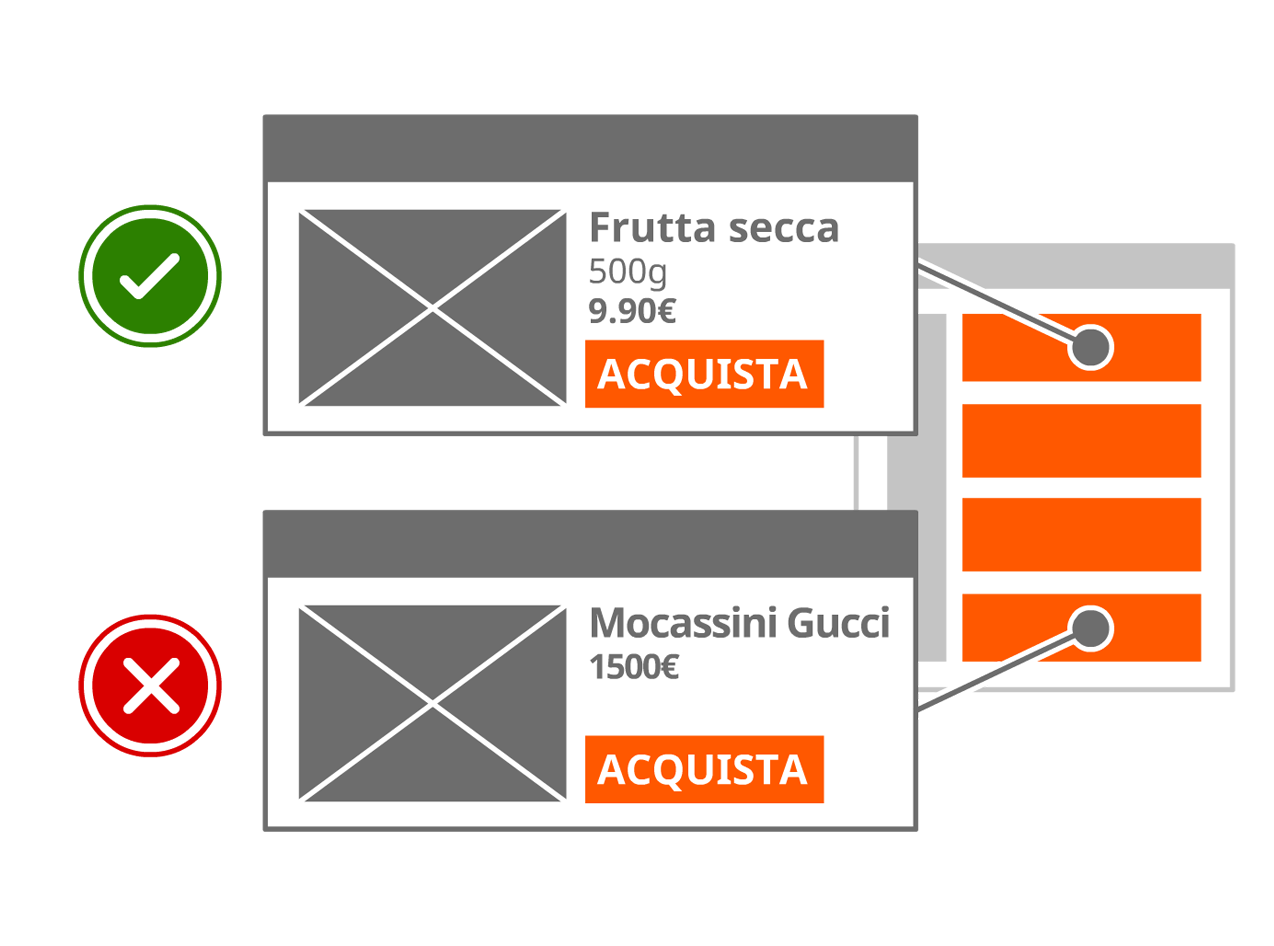
In taluni casi, però, c’è un altra call to action che può essere efficacemente inserita sotto ogni preview del prodotto nella pagina di ricerca: parliamo ovviamente del bottone ‘Aggiungi al carrello‘.
Quali sono gli e-commerce che possono utilizzare con successo queste particolari call to action?
Beh, ovviamente ci riferiamo a tutti quei negozi online che offrono prodotti che vengono acquistati con un certa frequenza, e che quindi non abbisognano di una grande analisi da parte dell’utente, il quale spesso effettua l’acquisto senza nemmeno aprire la rispettiva pagina prodotto.
Negozi online di generi alimentari, di prodotti per l’igiene e per la cosmesi, sono questi i principali e-commerce in cui gli utenti tornano spesso ad acquistare i medesimi prodotti che già conoscono più di una volta, e che quindi possono sfruttare a dovere il bottone ‘Aggiungi al carrello’ direttamente nella pagina di ricerca.

Il tuo portale di vendita ricade in questa tipologia?
Allora provvedi subito ad aggiungere questa call to action, così da rendere più veloce il processo di acquisto dei tuoi clienti abituali!
Pagina Prodotto, dritti all’acquisto con le migliori call to action per e-commerce
Eccoci arrivati al terzo campo base. La vetta – leggi: l’acquisto del prodotto – è ormai a portata di mano.
Ma come sanno fin troppo bene quelli che dedicano del tempo ad analizzare il comportamento degli utenti sugli e-commerce, le percentuali di conversione degli utenti arrivati sulle pagine prodotto non sono mai alte quanto si vorrebbe. Per questo, dunque, è necessario concentrarsi al massimo per realizzare le migliori call to action per e-commerce.
Guardiamo per un attimo dall’alto la tua pagina prodotto.
Quali sono le sue caratteristiche premianti? Insomma, cosa deve fare nei confronti dell’utente?
Beh, prima di tutto deve mostrare il prodotto in una veste intrigante, attraverso delle immagini o dei video fatti a regola d’arte. Deve poi essere presente una scheda prodotto pensata effettivamente per portare il cliente all’acquisto, lontana da una fredda descrizione delle caratteristiche tecniche della merce, rafforzata a lato o subito sotto da delle recensioni lasciate dagli altri utenti, così da rassicurare il potenziale cliente circa l’effettiva qualità del prodotto.
Tutto questo potrebbe però risultare inutile laddove venisse a mancare una funzionalità cardinale della pagina prodotto, ovvero quella di rendere semplice, chiaro ed immediato il processo di acquisto
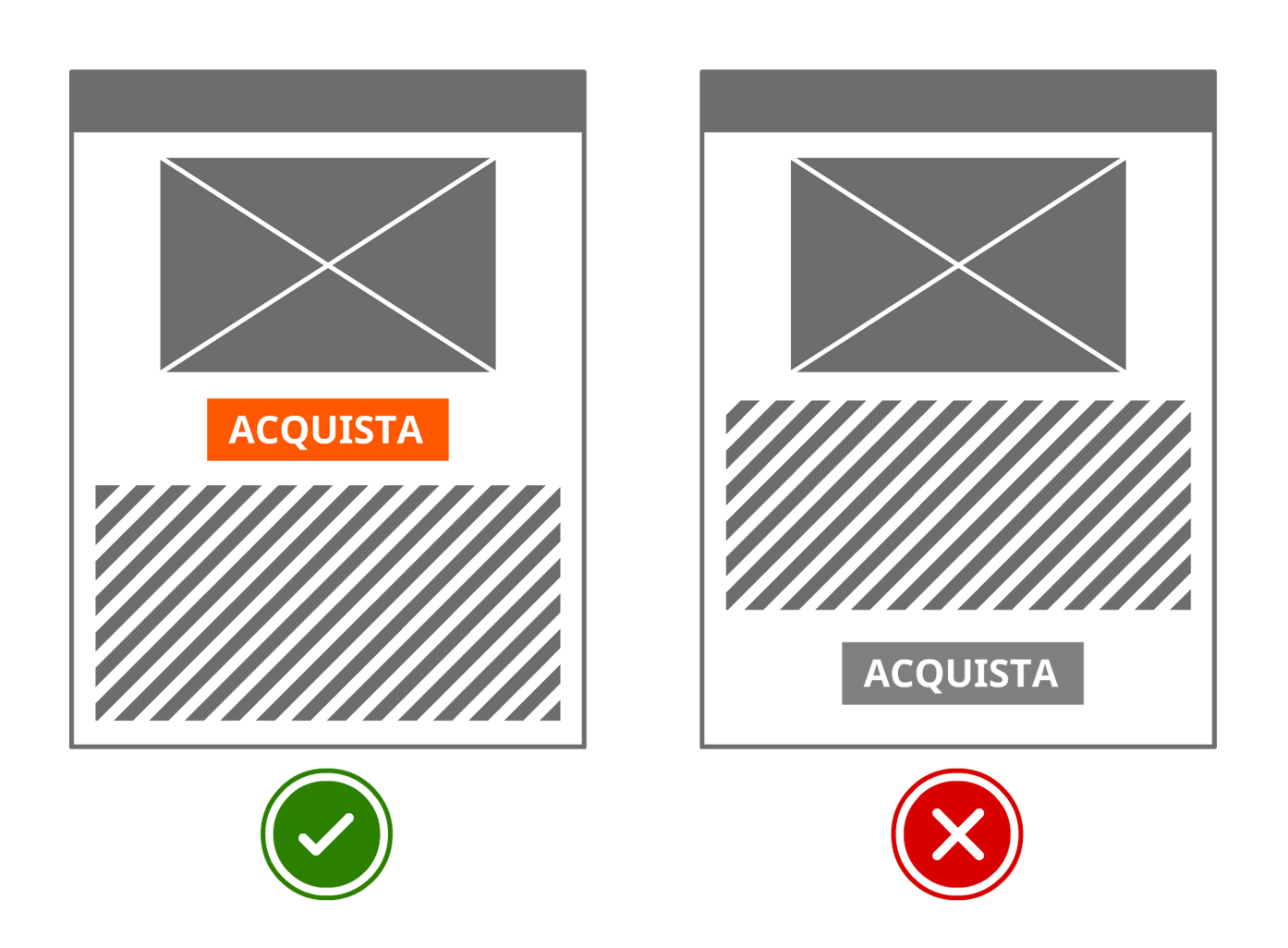
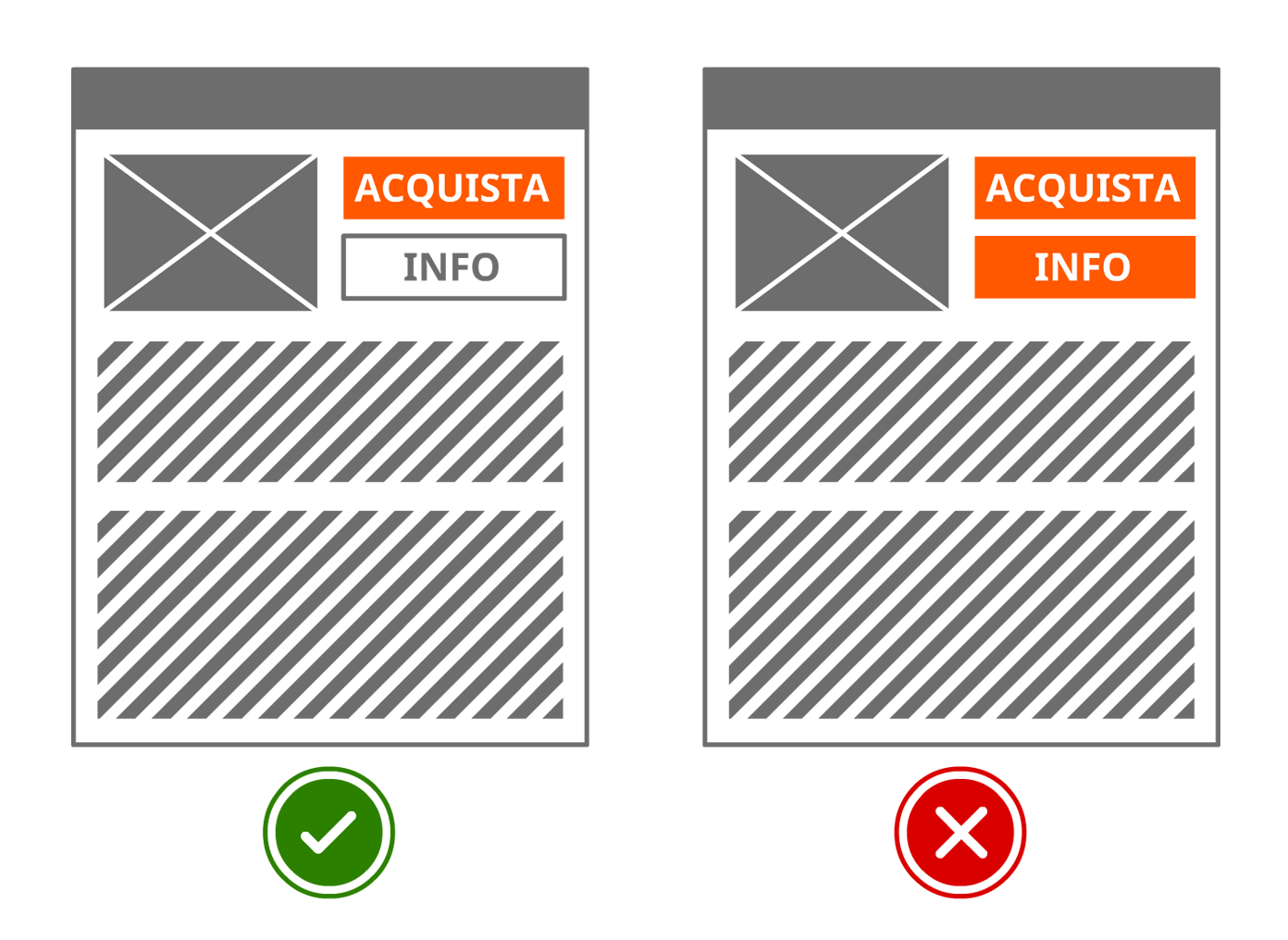
L’utente, dunque, non deve avere il minimo dubbio sul passo da fare per comprare quel determinato prodotto. La call to action ‘Acquista ora’ o ‘Aggiungi al carrello’ deve essere immediatamente presente e ben visibile: se sei riuscito a portare il cliente fino a qui, non vorrai certo rischiare di perderlo ad un passo dalla vetta per una call to action per e-commerce progettata male!

Posizionala in modo che sia impossibile non vederla, e fai in modo che svetti sopra a qualsiasi altro elemento: non commettere l’errore, per esempio, di fare una call to action uguale nell’aspetto e ugualmente attraente per l’opzione ‘lista dei desideri‘! Il tuo scopo, in questa fase ancor più che altrove, è portare il tuo cliente verso l’acquisto senza distrazioni e senza rischi, così come fa un faro con una nave alla ricerca del porto.
E per nessuna ragione al mondo questa cruciale call to action deve passare in secondo piano o venire disattivata.
Alcuni e-commerce, per esempio, fanno il madornale errore di rendere cliccabile una call to action solamente dal momento in cui l’utente ha selezionato una delle opzioni di acquisto – per esempio il colore o la taglia delle scarpe sportive di cui sopra. Non vorrai mica far pensare ad un utente distratto che non è possibile acquistare quel prodotto!
Il mio consiglio, dunque, è quello di non disattivare mai le tue CTA, ricorrendo in caso ad un pop up che, attivandosi una volta cliccata la call to action ‘Acquista’, ricordi ai clienti di selezionare taglia e colore.
E se l’utente non acquista?
Dopo il terzo campo base avevo annunciato la vetta, ovvero il pagamento e il checkout. Ma non va sempre tutto come programmato, anzi. Tante, tantissime volte gli utenti arrivano ad un passo dall’acquisto, ovvero alla pagina prodotto, senza essere davvero intenzionati a procedere con l’acquisto.
Il prodotto magari è di loro gradimento, il nostro e-commerce pure, ma qualcosa li blocca: tipicamente questo accade soprattutto con i prodotti più costosi, che richiedono una seria valutazione da parte dell’utente, che magari tornerà più e più volte sulle tue pagine prima di decidere o meno se procedere al checkout.
Gli utenti che arrivano a questo punto e non procedono oltre sono una componente ineliminabile dei visitatori del tuo e-commerce, vanno quindi gestiti con intelligenza.
Il tuo compito primario è quello di indurli all’acquisto ma, davanti al loro esplicito desiderio di attesa, il tuo secondo compito è quello di fornire loro una scelta alternativa che giochi comunque a tuo favore
Invece di fornire solo due vie all’utente (ovvero acquista o lascia il sito) una pagina prodotto intelligente dovrebbe quindi fornire una terza via d’uscita, attraverso una call to action per e-commerce appositamente pensata.
Cerchi un partner di esperienza per lanciare il tuo nuovo e-commerce?
Dall'analisi del tuo mercato, attraverso neuromarketing e psicologia della persuasione, sviluppiamo e promuoviamo esperienze digitali ad alto tasso di conversioneIn posizione leggermente defilata rispetto alla CTA primaria, dunque, inserisci un link che punti verso la lista dei desideri, la quale può astutamente richiedere anche l’indirizzo email dell’utente, così da permetterti di contattarlo per ricordargli quel preciso acquisto lasciato in sospeso.
Ma la call to action verso la lista dei desideri non è l’unica ‘terza opzione’ possibile. La scheda prodotto potrebbe infatti ospitare anche una call to action che inviti gli utenti a chiedere informazioni sul prodotto, così da stabilire un contatto reale.

La vetta: la pagina di checkout
Eccoti qui, finalmente in vetta. Ma nemmeno ora devi abbassare la guardia, in quanto nulla è dato per scontato, anzi: gli studi dimostrano che circa il 70% degli utenti abbandona l’acquisto proprio al momento del checkout.
Le ragioni possono essere effettivamente tante, dai costi di spedizione alla richiesta di registrazione obbligatoria. Ma in molti casi gli utenti abbandonano il loro carrello ad un passo della ‘cassa’ a causa di una strutturazione poco lucida delle pagine di checkout.
Non serve certo sottolinearti che, anche in questo caso, le call to action per e-commerce giocano un ruolo cruciale: arrivati a questo punto, del resto, cliccare o meno su una CTA equivale a portare a termine o meno un acquisto.
Ma come devono essere le CTA delle pagine relative al pagamento, in fondo al tuo funnel di vendita?
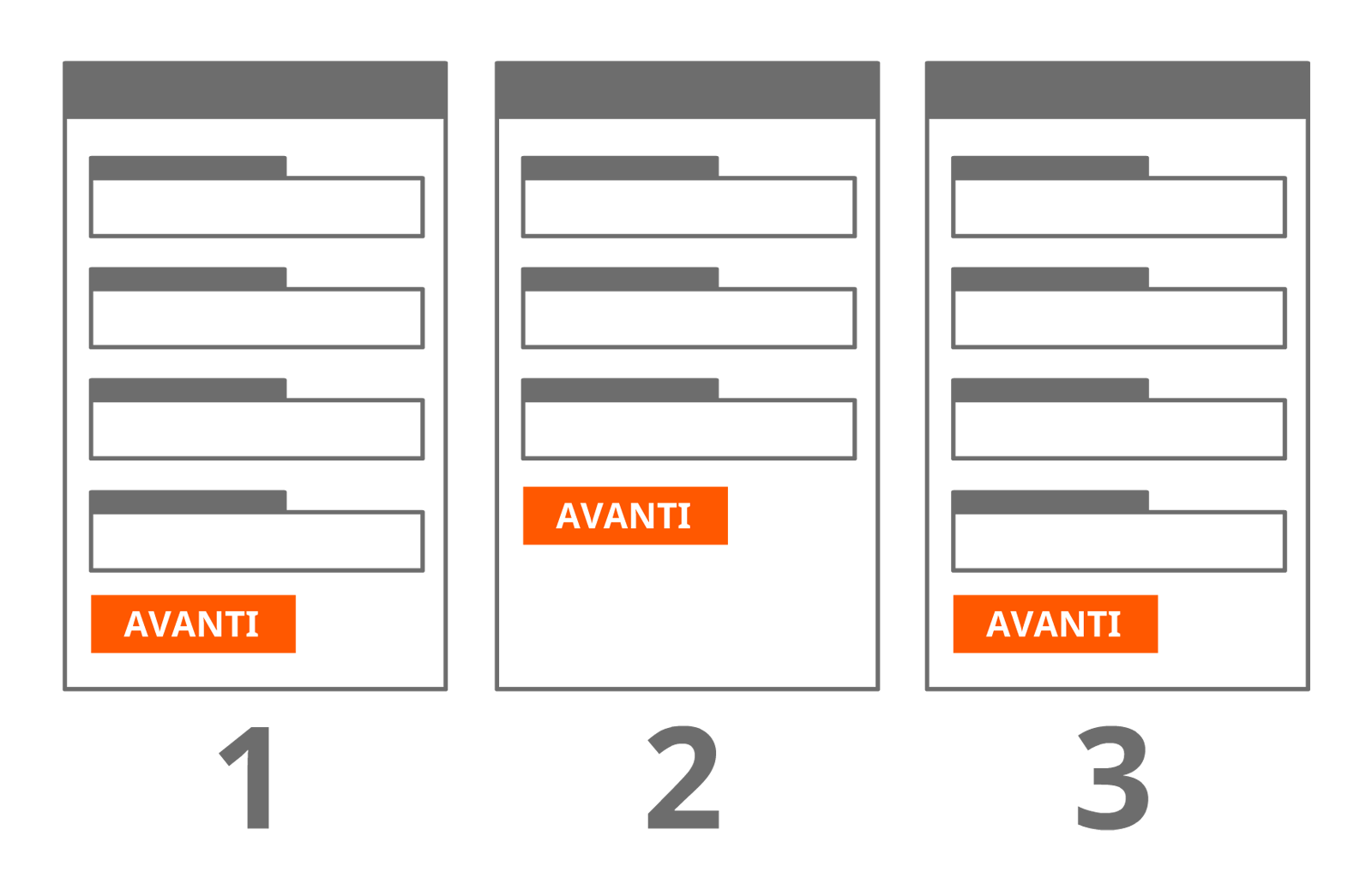
Nel caso di un checkout a più step, le call to action al termine di ogni form devono essere perfettamente coerenti – proprio perché, come specificato anche nel caso delle landing page, con le tue prime CTA tu ‘educhi’ l’utente
Se nella prima pagina del checkout inizi con il bottone ‘Continua’, quello dovrà essere uguale anche nel secondo e terzo passaggio, così da non far nascere dubbi nell’utente, il quale magari vedendo qualcosa di differente potrebbe pensare di essere giunto alla fine del processo, per poi rimanere deluso nel vedere altri form da compilare con i propri dati personali o quelli relativa alla forma di pagamento.

Solo l’ultima call to action dovrà essere differente, sottolineando il fatto che, premendo quella, l’acquisto sarà effettivamente portato a termine (qualcosa del tipo ‘Termina e acquista’).
Conclusioni
Quindi, riassumendo al massimo, da tutto questo hai imparato che
E non devono mai essere troppe, anzi, nella maggior parte dei casi – nelle homepage, nelle landing page, nelle pagine prodotto e nei checkout) dovrebbe esserci un’unica call to action primaria capace di svettare sopra a qualsiasi altro elemento.
Abbiamo visto invece che, nelle pagine di ricerca, è possibile avere più CTA importanti, a patto che queste siano le tipiche ‘Aggiungi al carrello’.
Ora non ti resta che collegarti al tuo e-commerce, interrogarti sulla funzione di ogni pagina e ottimizzare di conseguenza le tue call to action, così da essere certo che queste facciano tutto il possibile per portare il tuo utente verso l’acquisto.
Cambiare la posizione, il colore o il testo di un singolo bottone può fare la differenza per il tuo business online!

